Introduction:
Here I will explain how to use jQuery to get images in div with example or jQuery get all images src in particular div with example or jQuery get images inside of div with example or jQuery image attribute img inside of div with example or jQuery get src of images in particular div with example. By using jQuery map and child properties we can easily get images src tags easily based on our requirements.
Description
:
In previous articles I explained jQuery check if div element is having class or not, jQuery show bootstrap modal popup on button click with example, jQuery show gridview images on mouseover with example, jQuery show notification bar on top of the page with example, jQuery scroll to particular div position when click on link , jQuery change textbox background color on focus / blur example and many articles relating to css, AngularJS , jQuery, JavaScript and asp.net . Now I will explain how to use jQuery to get image src tags inside of div with examples.
In previous articles I explained jQuery check if div element is having class or not, jQuery show bootstrap modal popup on button click with example, jQuery show gridview images on mouseover with example, jQuery show notification bar on top of the page with example, jQuery scroll to particular div position when click on link , jQuery change textbox background color on focus / blur example and many articles relating to css, AngularJS , jQuery, JavaScript and asp.net . Now I will explain how to use jQuery to get image src tags inside of div with examples.
In jQuery
to get images (img) src tags in div element we need to write the code like as
shown below
|
$('#divimages').children('img').map(function () {
return $(this).attr('src')
}).get()
|
If
you want complete example to get image tags in particular div we need to write
the code like as shown below
|
<html>
<head>
<title>
jQuery Get All the
Images in One Div
</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function () {
$('#btnGet').click(function () {
var imgs = $('#divimages').children('img').map(function () {
return $(this).attr('src')
}).get()
alert(imgs);
})
})
</script>
</head>
<body>
<b>
Get All the Images
in Div
</b>
<div id="divimages">
<img src="test.png" />
<img src="test2.jpg" />
</div>
<input type="button" id="btnGet" value
="Get
Images"
/>
</body>
</html>
|
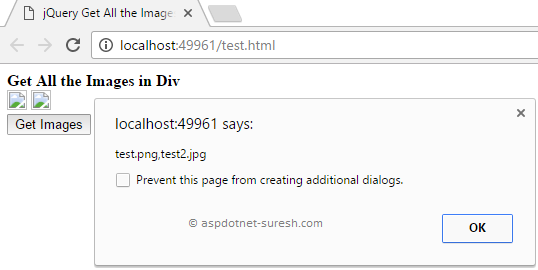
Demo
Following is the result to get image src tags in
particular div using jQuery.
|
|
|
If you enjoyed this post, please support the blog below. It's FREE! Get the latest Asp.net, C#.net, VB.NET, jQuery, Plugins & Code Snippets for FREE by subscribing to our Facebook, Twitter, RSS feed, or by email. |
|||
 Subscribe by RSS
Subscribe by RSS
 Subscribe by Email
Subscribe by Email
|
|||




2 comments :
very good articles thank you.
I didn't find images when I use body instead of div.
Note: Only a member of this blog may post a comment.