Introduction:
Here
I will explain how to add click event listener to marker in Google maps using Google
maps API V3 with example in asp.net website or use Google maps API V3 to add client event listener to marker in Google maps using jQuery JSON in asp.net website.
Description:
In
previous article I explained clearly how to add Google map to website in
asp.net,
Add marker to Google map in asp.net
website,
jQuery image slideshow in asp.net, Sitemap navigation control example in
asp.net
and many articles relating to jQuery, JavaScript, asp.net. Now I will explain how
to add click event listener to marker in Google maps using Google
maps api v3 in asp.net website using jQuery JSON data in website.
Before add click event to marker in Google maps first we need to get Google API key for that please check below url
Before add click event to marker in Google maps first we need to get Google API key for that please check below url
Once
you got the key write the following code in your aspx or html page like as
shown below
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Show/Add multiple markers to Google Maps in asp.net website</title>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map_canvas { height: 100% }
</style>
<script type="text/javascript" src = "https://maps.googleapis.com/maps/api/js?key=AIzaSyC6v5-2uaq_wusHDktM9ILcqIrlPtnZgEk&sensor=false">
</script>
<script type="text/javascript">
function initialize() {
var markers = [
{
"title": "Chennai",
"lat": 12.897489183755905,
"lng": 80.2880859375,
"description": "Chennai"
},
{
"title": "Hyderabad",
"lat": 17.26672782352052,
"lng": 78.5302734375,
"description": "Hyderabad"
},
{
"title": "Bangalore",
"lat": 12.897489183755905,
"lng": 77.51953125,
"description": "Bangalore"
},
{
"title": "visakhapatnam",
"lat": 17.518344187852207,
"lng": 83.3203125,
"description": "visakhapatnam"
}];
var mapOptions = {
center: new
google.maps.LatLng(11.44, 78.79),
zoom: 5,
mapTypeId: google.maps.MapTypeId.ROADMAP
// marker:true
};
var infoWindow = new
google.maps.InfoWindow();
var map = new
google.maps.Map(document.getElementById("map_canvas"),
mapOptions);
for (i = 0; i < markers.length; i++) {
var data = markers[i]
var myLatlng = new
google.maps.LatLng(data.lat, data.lng);
var marker = new
google.maps.Marker({
position: myLatlng,
map: map,
title: data.title
});
(function(marker,
data) {
// Attaching a click event to the
current marker
google.maps.event.addListener(marker, "click", function(e)
{
infoWindow.setContent(data.description);
infoWindow.open(map, marker);
});
})(marker, data);
}
}
</script>
</head>
<body onload="initialize()">
<form id="form1"
runat="server">
<div id="map_canvas"
style="width: 500px; height: 400px"></div>
</form>
</body>
</html>
|
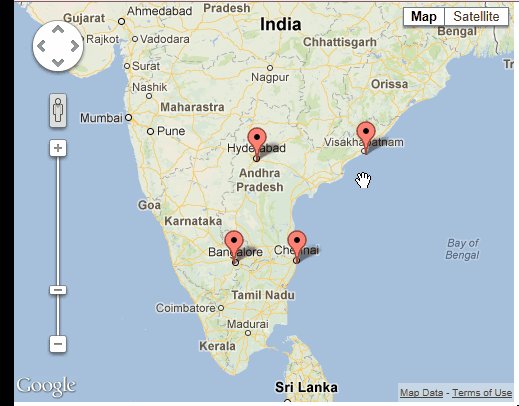
If you observe above code in header
section I mentioned multiple latitude and longitudes of different cities and by
default I mentioned one city latitude and longitude by using that default
details we can center the map to near place of other cities based on that other
cities whatever we are going to mark are visible.
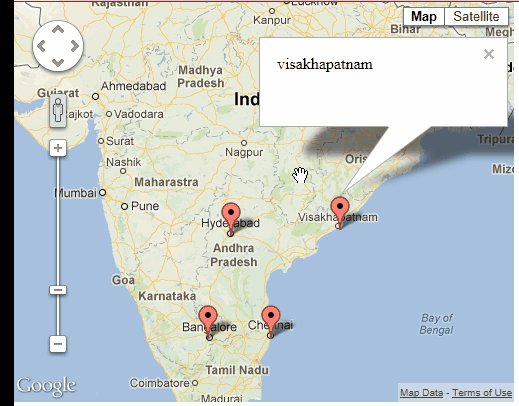
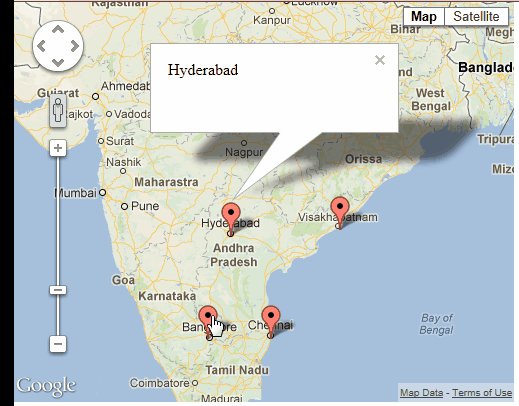
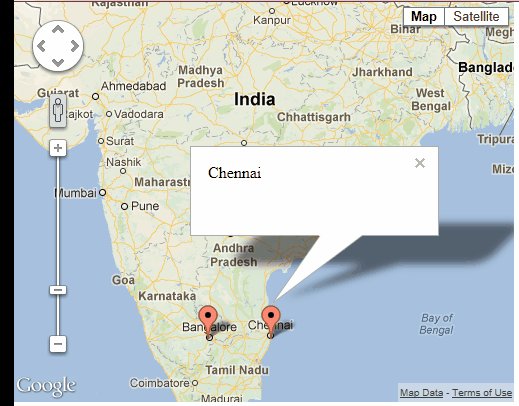
In remaining we are adding click event to marker in Google maps and adding marking in google map and infowindow is used to show info of all
the cities based on the description whatever we mentioned in json
string.
Demo
|
If you enjoyed this post, please support the blog below. It's FREE! Get the latest Asp.net, C#.net, VB.NET, jQuery, Plugins & Code Snippets for FREE by subscribing to our Facebook, Twitter, RSS feed, or by email. |
|||
 Subscribe by RSS
Subscribe by RSS
 Subscribe by Email
Subscribe by Email
|
|||




0 comments :
Note: Only a member of this blog may post a comment.